Ajouter ou modifier un lien dans votre page
Qu’est-ce qu’un lien
Est un composant qui permet faire une redirection vers une section de la page, une autre page ou un site externe.
Comment ajouter un lien ?
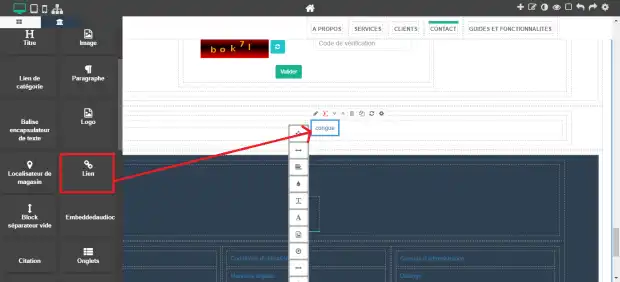
Pour ajouter un lien, allez dans la catégorie Basiques et glissez le composant lien dans un conteneur par exemple dans un container générique.
Comment modifier un lien ?
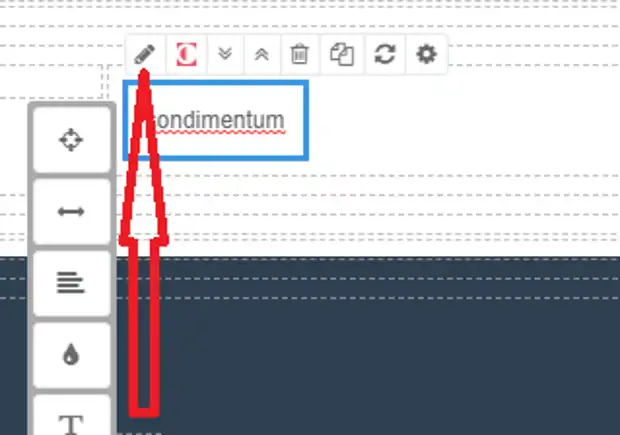
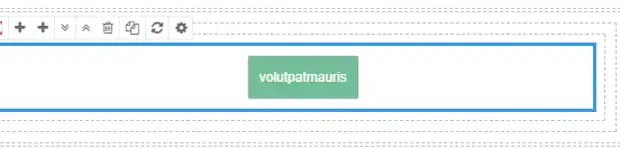
Pour modifier les propriétés d’un lien, cliquez sur votre lien pour le sélectionner et ainsi voir apparaître la barre de menu en horizontal et la barre des propriétés en vertical. Sur la barre de menu, cliquez le bouton modifier (voir image suivante).
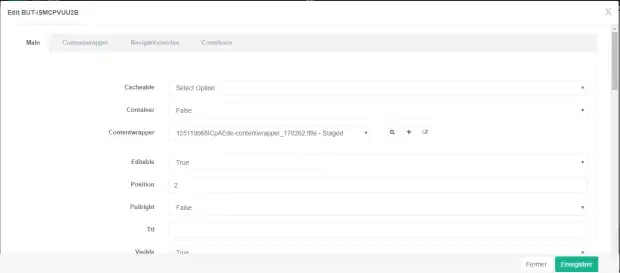
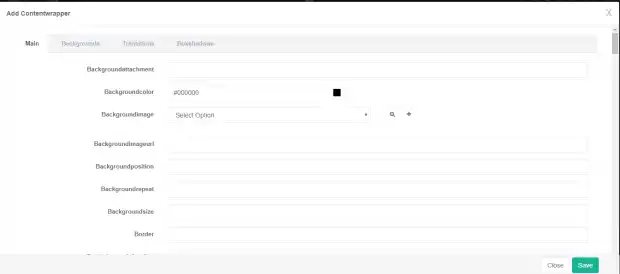
Après avoir cliqué sur le bouton modifier, une fenêtre va apparaître dans lequel il y a toutes les propriétés de votre lien. Dans cette fenêtre il y a 4 onglets dont l’onglet Main qui contient les propriétés principales de votre lien.
Les champs obligatoire et important qui composent un lien
Voici la liste des propriétés pour un composant lien :
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d’optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Container : Indique si ce composant est un conteneur. De même que la propriété Cacheable, il ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Contentwrapper : permet de définir l’apparence du composant et son style css.
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Pullright : permet d’aligner le composant à droite si c'est vrai.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Visible : indique si le composant est visible (true) ou pas (false).
- Active : détermine si le composant est activé (true) ou inactivé (false)
- Catalog version : détermine la version du catalogue dans laquelle est localisé ce composant (par exemple staged ou online).
- Code : identifiant du composant
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
-
- Désactivé (disabled).
- Name : permet de donner un nom au composant (pratique pour rechercher le composant par la suite).
- Category : détermine la catégorie a lequel appartient le composant
- Cmscomponent : détermine le composant ciblé par ce lien, cela permet de naviguer vers le composant ciblé quand on clique sur le lien
- Content [FR] : le contenu du bouton
- Content page : détermine la page ciblée par ce bouton, cela permet de naviguer vers cette page quand on clique sur le bouton
- External : indique si la cible du lien est externe(true) à la page dans lequel se situe le lien ou non(false).
- Icon : défini l’icône du lien
- Linkname [FR] : le nom du lien
- Linkurl : le lien vers le site ou la page web ciblé par le lien
- Targetfile : le fichier ciblé par le lien par exemple une image qui sera mis ici sera ouvert si on clique sur ce lien.
- Description (FR) : une description du lien.
- Resizable : permet de savoir si la taille du lien est ajustable.
- Title (FR) : titre du lien.
- Commentdisabled : indique si les commentaires sont désactivés ou pas.
- Owner : le propriétaire du composant.
Comment styliser un lien ?
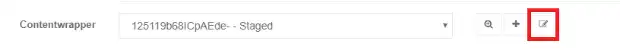
La plateforme Diaango vous donne la possibilité d’agir sur les propriétés css de votre composant, pour ce faire allez dans la fenêtre de modification puis sur le champ ContentWrapper qui se trouve dans l’onglet Main et cliquez sur le bouton modifier (voir image suivante)
Ou allez dans l’onglet ContentWrapper
Pour accéder au propriété css
Comment changer la couleur de fond de votre lien ?
Vous pouvez changer la couleur du lien par le biais de la propriété css Backgroundcolor, cliquez sur le petit carré qui se trouve à droite du champ Backgroundcolor, faite un clique droite sur la partie blanche qui se situe à droite sur le grand carré qui va apparaître et glissez votre curseur pour changer la couleur jusqu'à que vous tombez sur la couleur qui vous convient puis cliquez sur la couleur pour la choisir(voir image suivante)

Comment changer la taille la position d’un lien ?
Pour changer la taille et la position de votre composant vous avez les propriétés css suivantes :
- Height : représente la hauteur du bouton en px ou en % par rapport à la hauteur de son composant parent
- Width : représente la largeur du bouton en px ou en % par rapport à la largeur de son composant parent
- Margin : représente la marge entre le bouton et tout composant externe au bouton (cette propriété met une marge sur tous les côté)
- Marginbottom : met une margin uniquement en bas du bouton
- Marginleft : met une margin uniquement à gauche du bouton
- Marginright : met une margin uniquement à droite du bouton
- Margintop : met une margin uniquement en haut du bouton
- Padding : représente la marge entre le bouton et tout composant interne au bouton comme par exemple entre le bouton et son texte (cette propriété met une marge sur tous les côté)
- Paddingbottom : met un padding uniquement en haut du bouton
- Paddingleft : met une padding uniquement en haut du bouton
- Paddingright : met une padding uniquement en haut du bouton
- Paddingtop : met une padding uniquement en haut du bouton
Par exemple vous pouvez mettre le Marginleft à 50% pour ajouter une marge de 50% de la largeur du composant parent pour centre votre lien
Comment lier une page à un lien ?
Pour lier le lien a une page de votre site, vous devez aller dans la fenêtre de modification
Et mettre la valeur du champ External a true
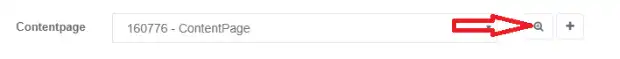
Puis sur le champ Contentpage et cliquer sur Sélectionner une ressource
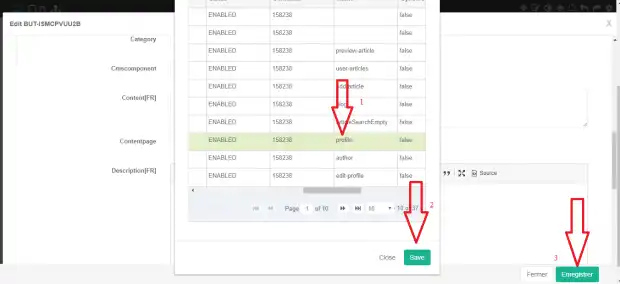
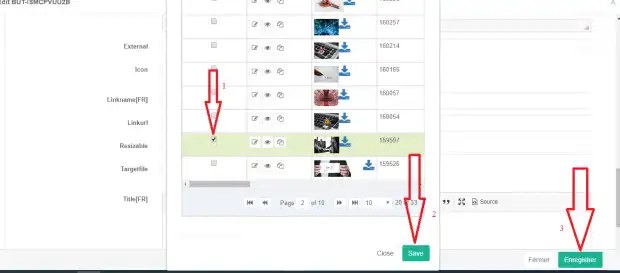
Une nouvelle fenêtre va apparaître, sélectionnez une page et cliquez sur Save puis
Enregistre.
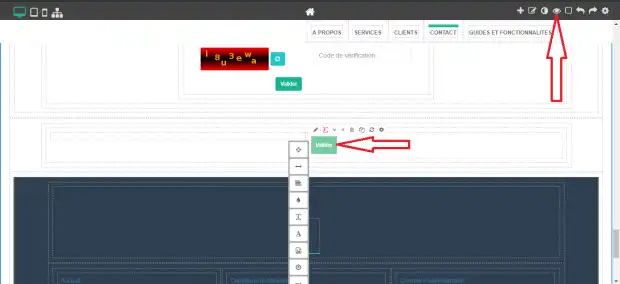
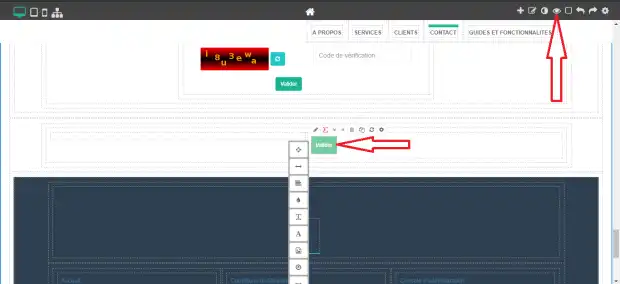
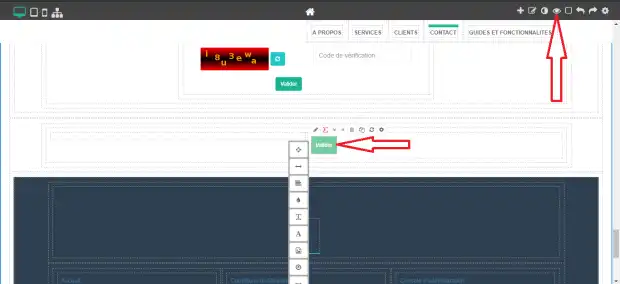
Maintenant cliquez sur l’œil pour avoir l'aperçu et ensuite cliquez sur le bouton pour tester
Comment lier site externe à un bouton ?
Pour lier le lien a une page de votre site, vous devez aller dans la fenêtre de modification
Et mettre la valeur du champ External a true
Puis sur le champ Linkurl et tapez l’url de la page là ou voulez rediriger
Et cliquez sur Enregistre.
Maintenant cliquez sur l’œil pour avoir l'aperçu et ensuite cliquez sur le lien pour tester
Comment lier fichier à un lien ?
Pour lier le lien à un fichier comme une image ou un pdf, vous devez aller dans la fenêtre de modification et mettre la valeur du champ External a true puis sur le champ Targetfile [FR] et cliquez sur Sélectionner une ressource
Une nouvelle fenêtre va apparaître, sélectionnez un fichier et cliquez sur Save puis
Enregistre.
Maintenant cliquez sur l’œil pour avoir l'aperçu et ensuite cliquez sur le bouton pour tester
Comment supprimer un lien ?
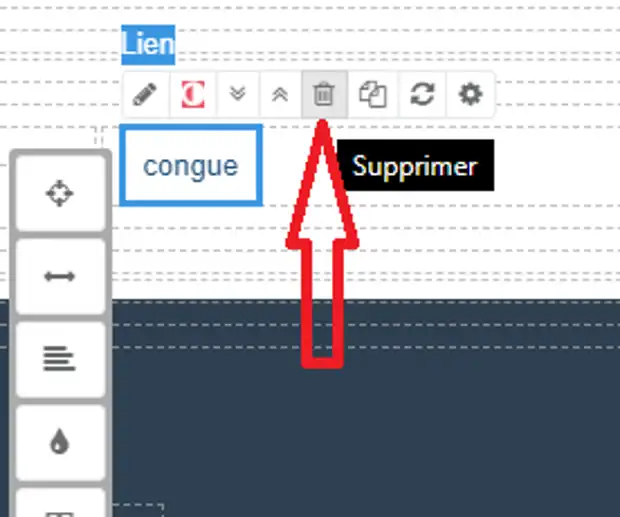
La suppression d’un lien se fait via le bouton supprimer présent sur la barre de menu qui apparaît quand on sélectionne le composant lien (voir image suivante).
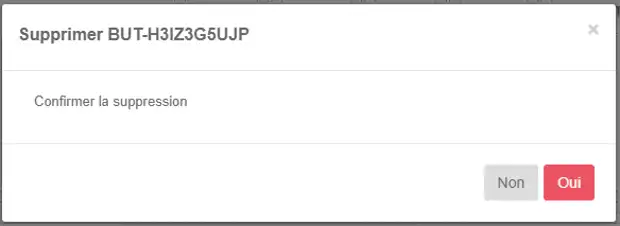
Après avoir cliqué sur le bouton supprimer, une fenêtre de confirmation va apparaître, cliquez sur le bouton Oui.
Et voilà votre lien est supprimé