Ajouter ou modifier un composant section
Une section est une partie d’une page qui peut contenir du contenu en générale du même thème. Ici une section est un composant de type conteneur.
Il y a deux types de section :
- Section de page
- Section de page premier niveau
Comment ajouter et modifier une section ?
Pour ajouter une section il faut :
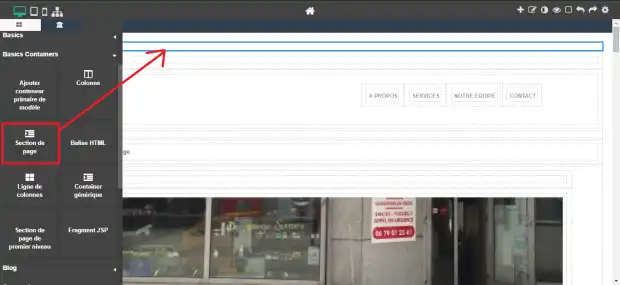
- Allez dans la catégorie Basics container
- Glisser le composant section de page là où vous voulez ajouter une section.
image 1

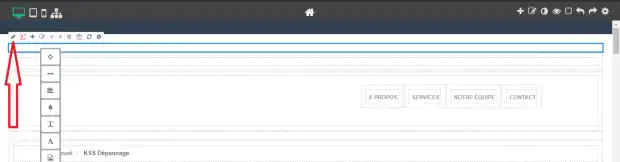
Pour modifier cliquez sur le bouton modifier (voir image 2)

Les champs obligatoires et importants qui composent une section
Voici la liste des propriétés pour un composant section :
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d’optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Container : Indique si ce composant est un conteneur. De même que la propriété Cacheable, il ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Contentwrapper : permet de définir l’apparence du composant et son style css.
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Pullright : permet d’aligner le composant à droite si c'est vrai.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Visible : indique si le composant est visible (true) ou pas (false).
- Active : détermine si le composant est activé (true) ou inactivé (false)
- Catalog version : détermine la version du catalogue dans laquelle est localisé ce composant (par exemple staged ou online).
- Code : identifiant du composant
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
- Désactivé (disabled).
- Name : permet de donner un nom au composant (pratique pour rechercher le composant par la suite).
- Category : détermine la catégorie a laquelle appartient le composant
- Code : représente le code du composant
- Composant autorisé : permet de définir le type de sous composant autorisés dans ce conteneur.
- Description (FR) : une description du bouton.
- Resizable : permet de savoir si la taille du bouton est ajustable.
- Title (FR) : titre du bouton.
- Commentdisabled : indique si les commentaires sont désactivés ou pas.
- Owner : le propriétaire du composant.