Menu et liens de navigation
Qu’est-ce qu’un nœud de navigation ?
Un nœud de navigation est composant qui représente un nœud dans la barre de navigation, il peut contenir un lien ou des sous composant qui permet de créer une barre de navigation surmesure.
Comment ajouter un nœud de navigation dans la barre du menu ?
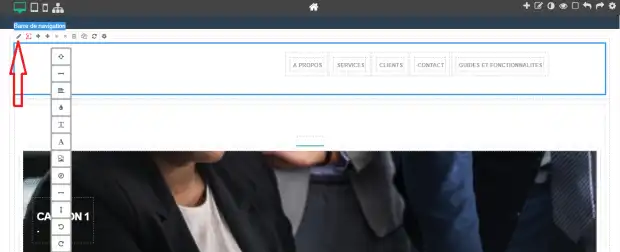
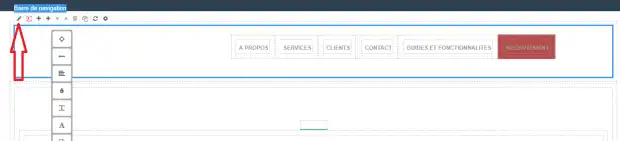
Pour ajouter un nœud de navigation dans la barre de menu, il faut sélectionner la barre de navigation et cliquez sur le bouton modifier pour accéder à la fenêtre de modification de la barre de menu
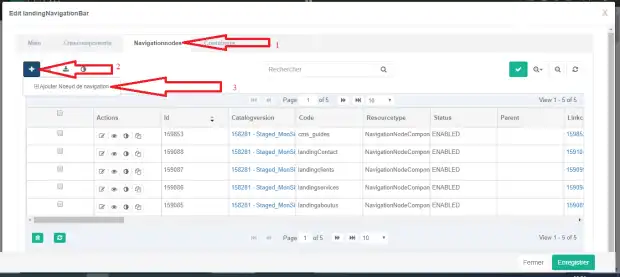
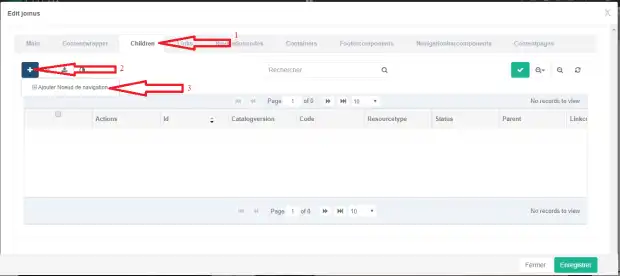
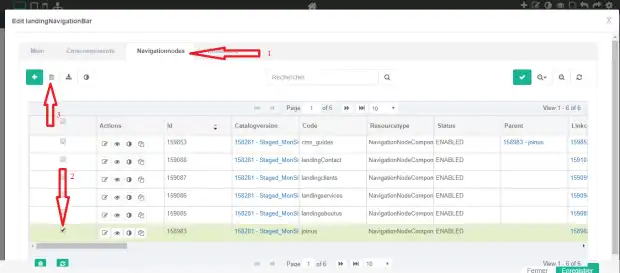
Puis aller dans l’onglet Navigationnodes et cliquez sur le bouton ajouter un nœud de navigation (voir image suivante)
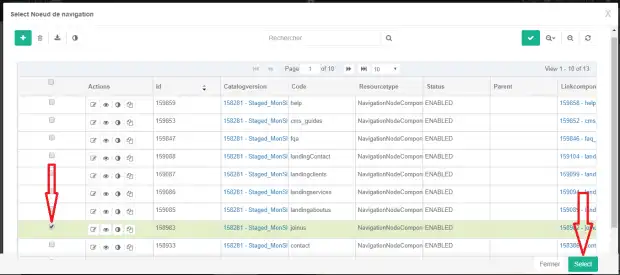
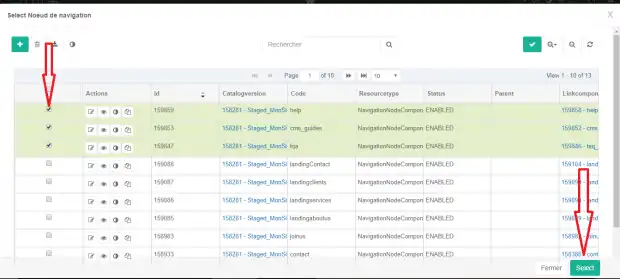
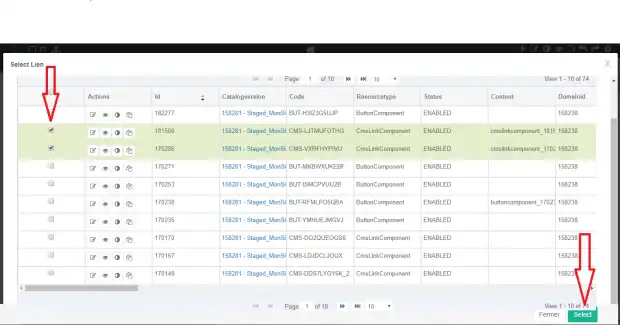
Puis la fenêtre des nœuds de navigation va apparaître, sélectionnez un nœud et cliquez sur le bouton Select puis sur Enregistrer
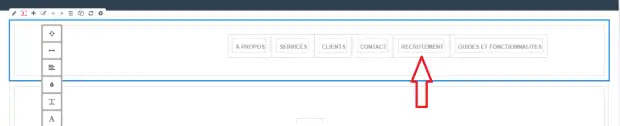
Et voilà votre nœud de navigation a été ajouté dans la barre de menu
Comment modifier un nœud de navigation ?
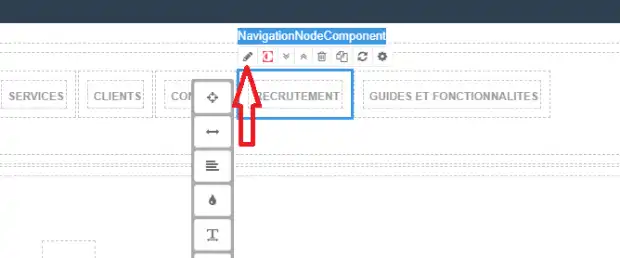
Pour modifier les propriétés d’un nœud de navigation, il faut, comme tout composant cliquer sur le bouton modifier qui est sur la barre de menu qui apparaît quand on sélectionne le composant.
NB : attention à ne pas confondre le composant nœud de navigation et son sous composant lien

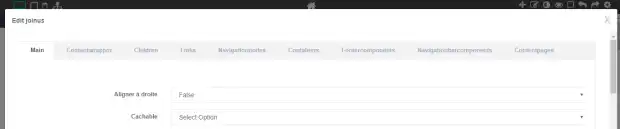
La fenêtre des propriétés va alors apparaître. Dans cette fenêtre, il y a 9 onglets qui sont :
- Main : contient les propriétés principales de nœud de navigation
- Contentwrapper : contient les propriétés css du nœud de navigation
- Children : représente les enfants (sous nœud de navigation) du composant cela permet de créer une arborescence de nœud de navigation.
- Links : cet onglet contient les sous composant du nœud tel que des boutons, des liens et des nœuds de navigation cela permet de créer un menu déroulant qui contient des sous menus
- Navigationnodes : contient des nœuds de navigation liée à ce nœud
- Containers : représente le conteneur parent du nœud de navigation
- Footercomponents : représente le composant pied de page liée à ce nœud
- Navigationbarcomponents : représente la barre de menu à laquelle appartient ce nœud de navigation.
- Contentpage : contient les pages vers lequel serait redirigé l’utilisateur quand il clique sur le nœud de navigation.
Les propriétés importantes de l’onglet Main
Voici la liste des propriétés pour un composant bouton :
- Aligner à droite : comme son nom l’indique, cette propriété permet d’aligner le composant à droite par rapport à son composant parent.
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d’optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Conteneur : Indique si ce composant est un conteneur. De même que la propriété Cacheable, il ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant
- Lien : représente le composant lien contenu dans le nœud de navigation.
- Parent : représente le composant parent qui contient le nœud de navigation.
- Style & css : permet de définir l’apparence du composant et son style css.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Visible : indique si le composant est visible (true) ou pas (false).
- Active : détermine si le composant est activé (true) ou inactivé (false)
- Version : détermine la version du catalogue dans laquelle est localisé ce composant (par exemple staged ou online).
- Code : identifiant du composant
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
-
- Désactivé (disabled).
- Name : permet de donner un nom au composant (pratique pour rechercher le composant par la suite).
- Category : détermine la catégorie a laquelle appartient le composant
- Composant : détermine le composant ciblé par ce lien, cela permet de naviguer vers le composant ciblé quand on clique sur le lien
- Libelle [FR] : le contenu du lien
- Page : détermine la page ciblée par ce bouton, cela permet de naviguer vers cette page quand on clique sur le bouton
- External : indique si la cible du bouton est externe(true) à la page dans lequel se situe le bouton ou non(false).
- Icon : défini l’icône du lien
- Nom [FR] : le nom du lien
- Url : le lien vers le site ou la page web ciblé par le lien
- File : le fichier ciblé par le bouton par exemple une image qui sera mis ici sera ouvert si on clique sur ce bouton.
- Description (FR) : une description du lien.
- Ajustable : permet de savoir si la taille du bouton est ajustable.
- Texte (FR) : texte du lien.
- Désactiver commentaire : indique si les commentaires sont désactivés ou pas.
- Propriétaire : le propriétaire du composant.
Comment ajouter des sous nœuds dans un nœud de navigation ?
La plateforme vous offre la possibilité de créer une arborescence de nœuds de navigation en ajoutant des sous nœuds de navigation dans un nœud de navigation, pour ce faire aller dans la fenêtre de modification des propriétés puis dans l’onglet Children et cliquez sur le bouton ajouter
Dans la fenêtre qui va apparaître, sélectionnez les nœuds que vous voulez ajouter et cliquez sur Select puis sur Enregistrer.
Comment ajouter des liens dans un nœud de navigation ?
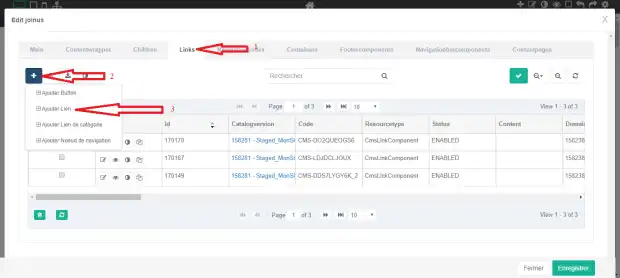
L’ajout des liens dans un nœuds de navigation suit presque la même procédure que l’ajout des sous nœuds dans un nœud de navigation. Aller dans la fenêtre de modification des propriétés puis dans l’onglet Links et cliquez sur le bouton ajouter
Sélectionnez les liens qui vous intéressent et cliquez sur Select puis sur Enregistrer.
Comment styliser un nœud de navigation ?
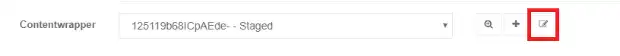
La plateforme Diaango vous donne la possibilité d’agir sur les propriétés css de votre composant, pour ce faire allez dans la fenêtre de modification puis sur le champ ContentWrapper qui se trouve dans l’onglet Main et cliquez sur le bouton modifier (voir image suivante)
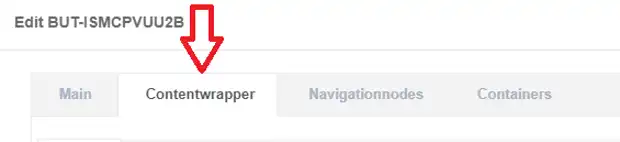
Ou allez dans l’onglet ContentWrapper
Pour accéder aux propriétés css
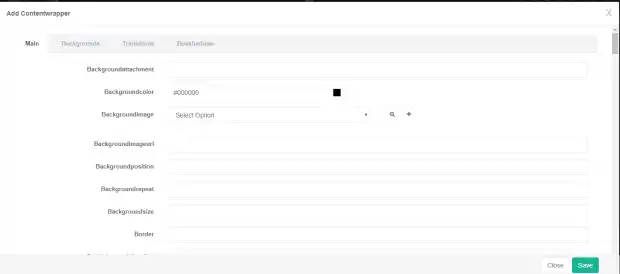
Comment changer la couleur de fond de votre bouton ?
Vous pouvez changer la couleur du bouton par le biais de la propriété css Backgroundcolor, cliquez sur le petit carré qui se trouve à droite du champ Backgroundcolor, faite un clique droite sur la partie blanche qui se situe à droite sur le grand carré qui va apparaître et glissez votre curseur pour changer la couleur jusqu'à que vous tombez sur la couleur qui vous convient puis cliquez sur la couleur pour la choisir(voir image suivante)

Comment supprimer un nœud de navigation ?
Vous avez deux manières de supprimer un nœud de navigation :
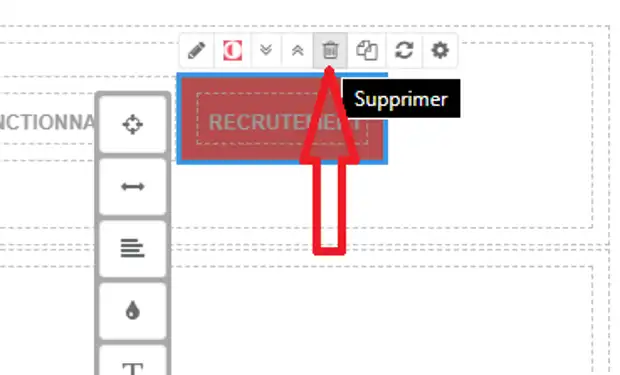
- Vous pouvez supprimer le composant nœud de navigation directement dans la page d'édition, pour cela sélectionnez le composant et cliquez sur bouton supprimer
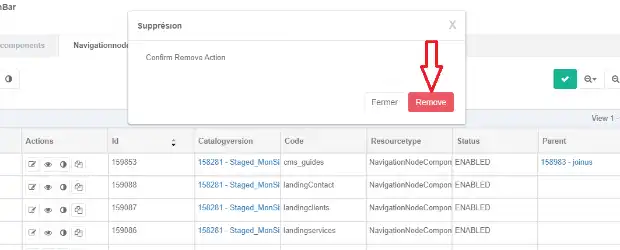
Puis sur oui pour confirmer la suppression
- Vous pouvez aussi passez par la barre de navigation elle-même en allant dans la fenêtre de modification
Puis dans l’onglet Navigationnodes et en sélectionnant le nœud en question (voir image suivante).
Puis en cliquant sur le bouton supprimer