Composant caroussel
Qu'est-ce que c'est un carrousel ?
Un carrousel est composant qui permet de créer un diaporama d’image c’est à dire une suite d’image qui défile automatiquement ou par le biais de deux boutons situés généralement aux extrémité droite et gauche.
Comment ajouter un carrousel ?
Pour ajouter un carrousel, il faut allez dans la catégorie carrousel et glissez le composant carrousel dans un composant parent dans lequel vous voulez le mettre.
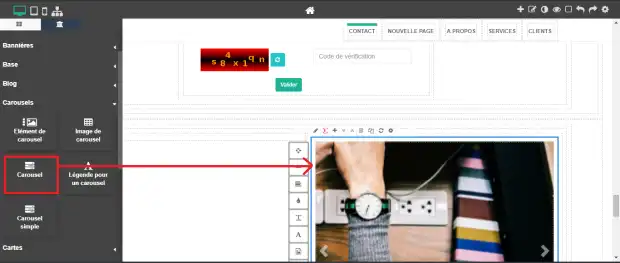
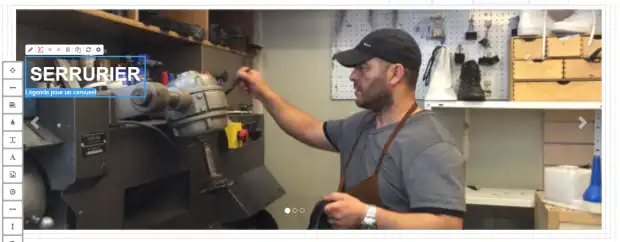
Et pour ajouter ou modifier les images du carrousel, cliquer sur le bouton modifier de votre carrousel (voir Image 1).
Image 1
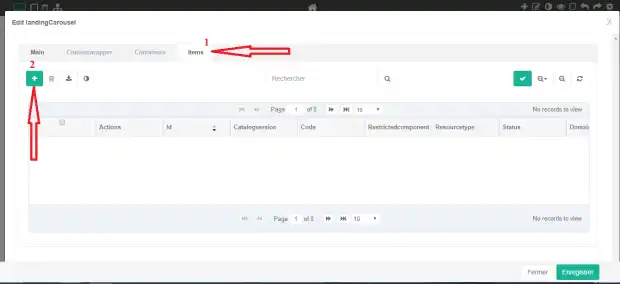
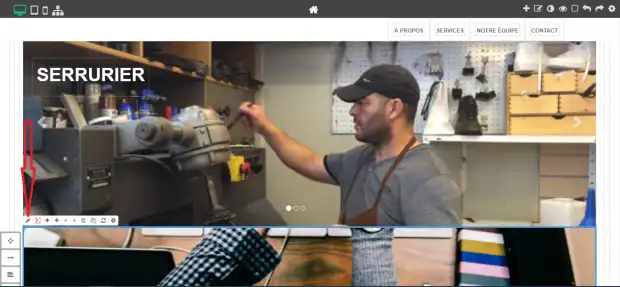
Puis allez dans l’onglet items et cliquez sur le bouton ajouter représenté par une icône sous forme de croix ensuite vous allez voir une nouvelle fenêtre apparaître (voir Image 2).
Image 2
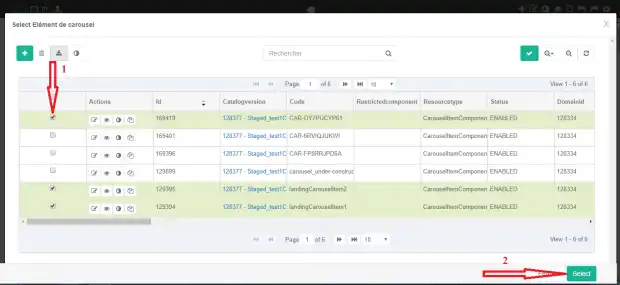
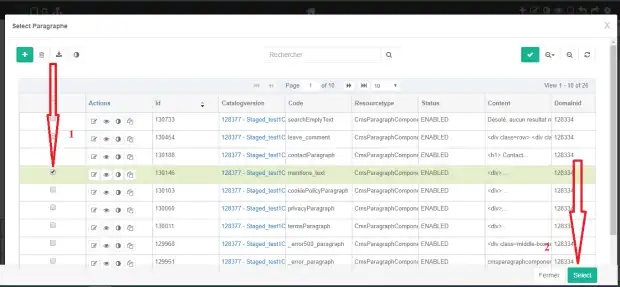
Cochez les images qui vous intéresse et cliquez sur le bouton select ensuite sur le bouton Enregistrer. Notez aussi que dans cette fenêtre vous avez la possibilité d’ajouter de nouvelle image dans le cas où les images qui vous intéresse ne sont pas présente dans la liste des images (voir Image 3).
Image 3
Les champs obligatoire et important qui composent un carrousel
Voici la liste des propriétés pour un composant carrousel :
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d'optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Container : Indique si ce composant est un conteneur. De même que la propriété Cacheable, il ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Contentwrapper : permet de définir l’apparence du composant et son style css.
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Pullright : permet d’aligner le composant à droite si c'est vrai.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Visible : indique si le composant est visible (true) ou pas (false).
- Active : détermine si le composant est activé (true) ou inactivé (false)
- Catalog version : détermine la version du catalogue dans laquelle est localisé ce composant (par exemple staged ou online).
- Code : identifiant du composant
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
-
- Désactivé (disabled).
- Name : permet de donner un nom au composant (pratique pour rechercher le composant par la suite).
- Category : détermine la catégorie à laquelle appartient le composant
- Libellé [FR] : le libellé du composant
- Description (FR) : une description du composant.
- Resizable : permet de savoir si la taille du composant est ajustable.
- Title (FR) : titre du composant.
- Commentdisabled : indique si les commentaires sont désactivés ou pas.
- Owner : le propriétaire du composant.
Comment ajouter une légende sur un carrousel ?
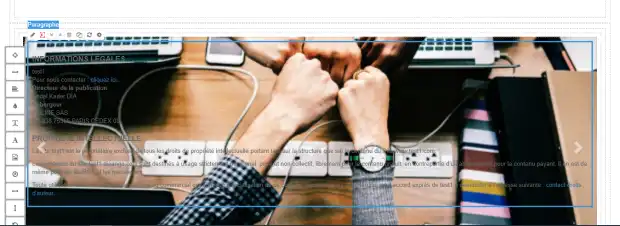
Faites glisser le composant Légende pour un carrousel qui se trouve dans la catégorie carrousel simplement dans votre carrousel et cliquez sur le texte pour le renommer (voir Image 4).
Image 4
Comment ajouter des sous composant dans un carrousel ?
Pour ajouter un sou-composant dans un carrousel, il faut simplement glisser le composant Élément de carrousel dans votre carrousel.
De base le sous composant est une image, pour le modifier cliquez sur le bouton modifier (voir Image 5)
Image 5
Allez sur l’onglet Cmscomponent et cliquez sur le bouton ajouter et sélectionnez un composant par exemple ici un paragraphe ensuite une nouvelle fenêtre va apparaître, sélectionnez un paragraphe dans ce cas-ci (voir Image 6).
image 6
Et voilà, votre sous composant est créé