Ajouter ou modifier un onglet
Qu’est-ce qu’un onglet ?
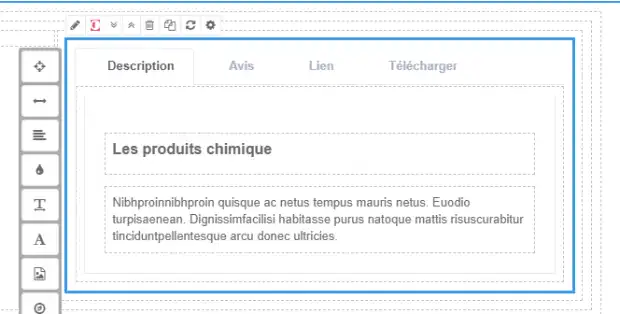
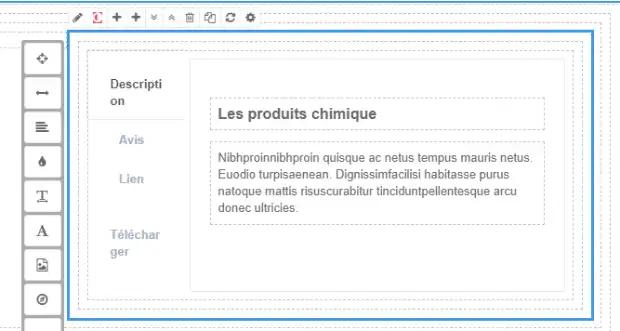
Est un composant qui permet d’avoir plusieurs sous-pages dans la même section et de naviguer entre ces pages (voir image suivante).
Comment ajouter un onglet dans une page ?
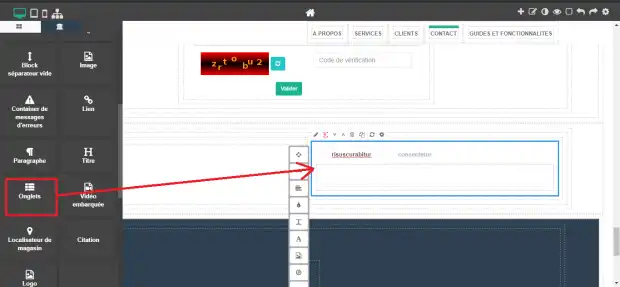
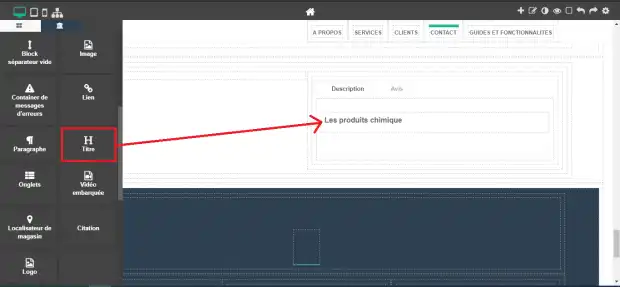
Pour ajouter un onglet, il faut aller dans la catégorie Base (voir figure ci-dessous), sélectionnez le composant Onglet et faite le glisser pour le déposer dans un composant parent dans lequel vous souhaitez le positionner (exemple un conteneur ou une section de votre page).
Comment modifier un onglet dans une page ?
Avant d’entamer la modification des propriétés, il faut savoir qu’un onglet est composé de TabItemComponent qui représente le corps de l’onglet et d’un titre. Le composant onglet contient quant à lui un ou plusieurs onglets.
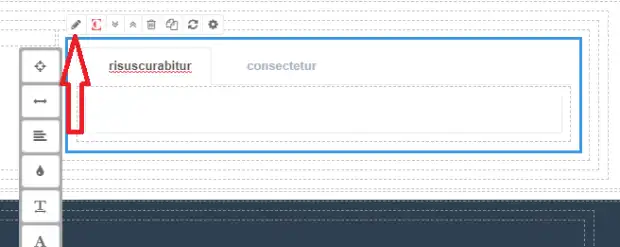
Pour modifier un onglet, cliquez sur le composant (à ne pas confondre avec le composant TabItemComponent) pour le sélectionner et ainsi voir apparaître le menu. Ensuite cliquez sur le bouton modifier du menu qui s’affiche pour éditer les propriétés (voir image suivant).
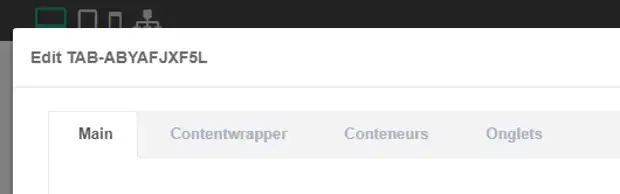
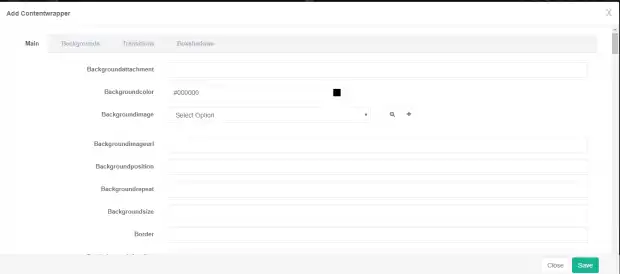
La fenêtre des propriétés va alors apparaître. Dans cette fenêtre, il y a 4 onglets qui sont :
- Main : contient les propriétés principales du composant
- Contentwrapper : contient les propriétés css du composant
- Containers : représente le conteneur parent du composant
- Onglets : contient la liste des onglets du composant
Les propriétés importantes de l’onglet Main
Voici la liste des propriétés pour un composant onglet :
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d’optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Conteneur : Indique si ce composant est un conteneur. De même que la propriété Cacheable, il ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant (ce qui le cas des composants textes, titre, etc.).
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Pullright : permet d’aligner le composant à droite si c'est vrai.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Visible : indique si le composant est visible (true) ou pas (false).
- Active : détermine si le composant est activé (true) ou inactivé (false)
- Catalog version : détermine la version du catalogue dans laquelle est localisé ce composant (par exemple staged ou online).
- Code : identifiant du composant
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
- Désactivé (disabled).
- Name : permet de donner un nom au composant (pratique pour rechercher le composant par la suite).
- Description (FR) : une description du composant.
- Resizable : permet de savoir si le composant est ajustable.
- Title (FR) : titre du témoignage.
- Position : indique la position des titres des onglet, possède 3 valeur possible :
- Horizontal : aligne les onglets horizontalement
- Let : aligne les onglets verticalement à gauche.
- Right : aligne les onglets verticalement à droite.
- Commentdisabled : indique si les commentaires sont désactivés ou pas.
- Owner : le propriétaire du composant
Comment styliser un onglet ?
La plateforme Diaango vous donne la possibilité d’agir sur les propriétés css de votre composant, pour ce faire allez dans la fenêtre de modification puis sur le champ ContentWrapper qui se trouve dans l’onglet Main et cliquez sur le bouton modifier (voir image suivante)
Ou allez dans l’onglet ContentWrapper
Pour accéder au propriété css
Comment ajouter un titre et un paragraphe dans la corp d’un onglet ?
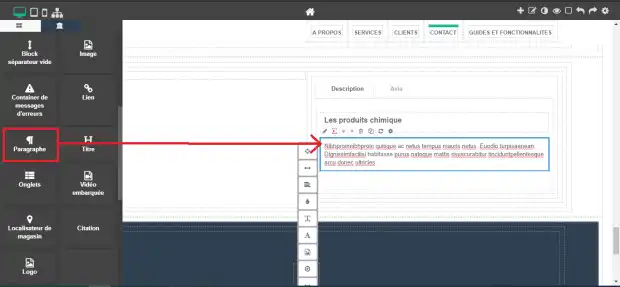
Glissez le composant Titre et déposez le dans le corps (TabItemComponent) de votre onglet (voir image suivante).
Puis de même que le titre, faite glisser le composant Paragraphe dans la corp de l’onglet
Commenter ajouter plusieurs onglets ?
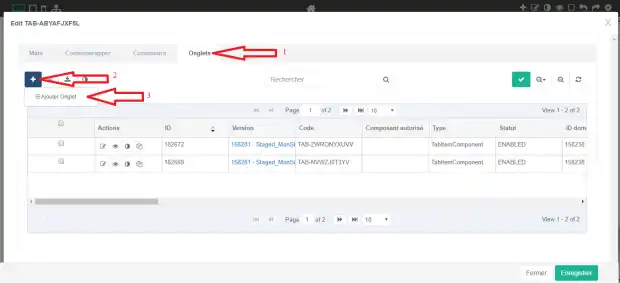
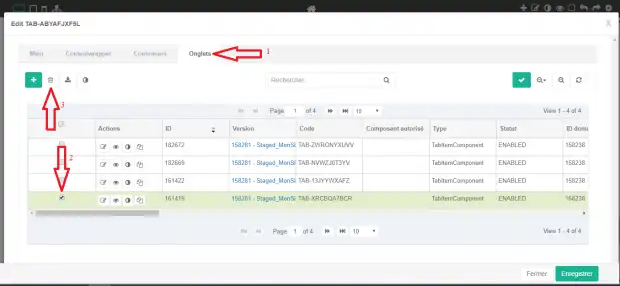
Pour ajouter des onglets, vous devez aller dans la fenêtre de modification puis dans l’onglet Onglets et cliquer sur le bouton ajouter un onglet (voir image suivante).
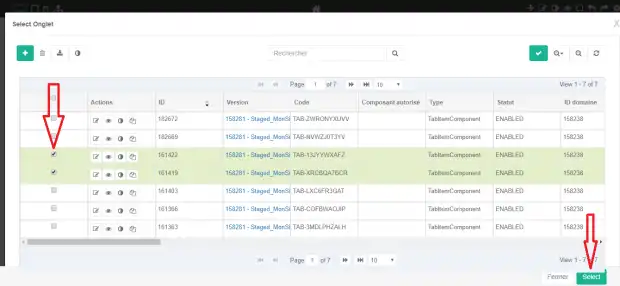
Puis la fenêtre des onglets va apparaître, sélectionnez un onglet et cliquez sur le bouton Select puis sur Enregistrer
Et voilà, vos ongles ont été ajouté
Comment position les onglets de manière verticale ?
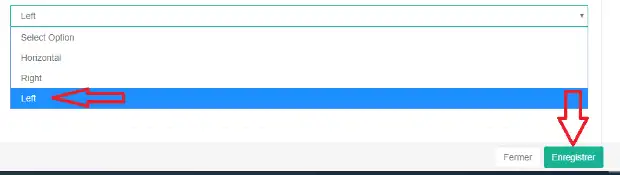
Pour changer l’alignement des onglets, allez dans la fenêtre de modification puis sur le champ Position et cliquez dessus pour voir apparaître les choix. Sélectionnez Left pour aligner les onglets verticalement à gauche puis cliquez sur Enregistrer pour valider (voir image suivante).
Maintenant vos onglets sont alignés verticalement à gauche.
Comment supprimer un onglet ?
De même que pour l’ajout des onglets, vous devez aller dans la fenêtre de modification puis dans l’onglet Onglets sélectionnez l’onglet que vous voulez supprimer et cliquez sur le bouton supprimer un onglet (voir image suivante).
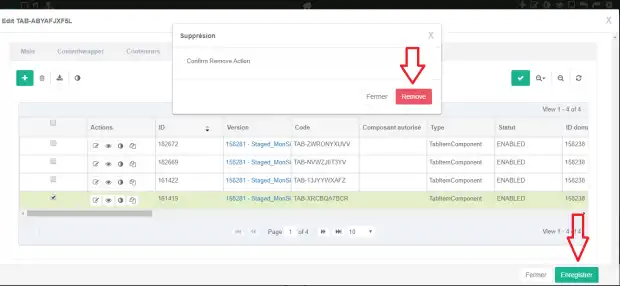
La fenêtre de confirmation va alors apparaître, cliquez sur Remove puis sur Enregistrer