Composant banniere
Est un bandeau publicitaire dans une page web. En cliquant dessus, l’internaute peut est redirigé vers une autre partie du site ou vers un nouveau site. Elle permet de promouvoir un produit, un site, un service et dirige le visiteur vers un autre lien.
Une bannière désigne donc un composant qui sert à faire la publicité ou un objet publicitaire sur un site web.
Comment ajouter une bannière dans une page ?
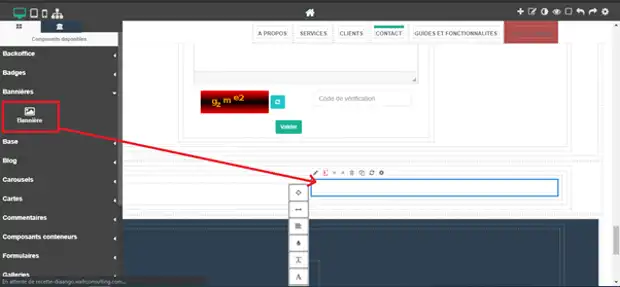
Pour ajouter une bannière, il faut aller dans la catégorie bannière (voir figure ci-dessous), sélectionner le composant Bannière et faite le glisser pour le déposer dans un composant parent dans lequel vous souhaitez le positionner (exemple un conteneur ou une section de votre page).
Comment modifier une bannière dans une page ?
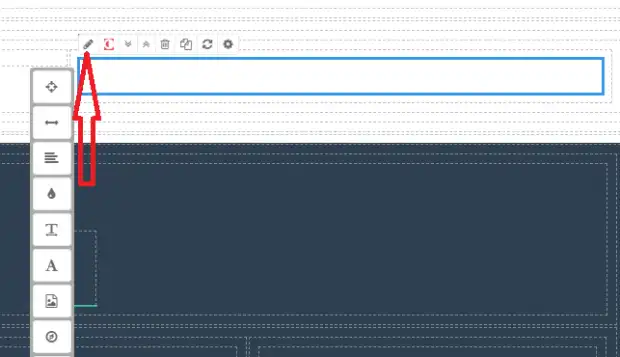
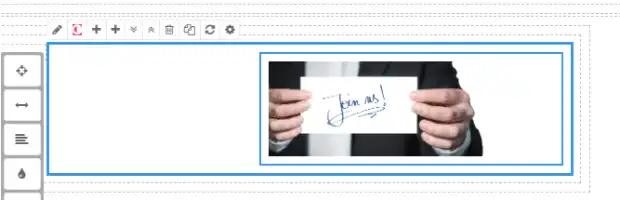
Après avoir ajouté votre bannière, cliquez sur le composant pour le sélectionner et ainsi voir apparaître le menu. Ensuite cliquez sur le bouton modifier du menu qui s’affiche pour éditer les propriétés.
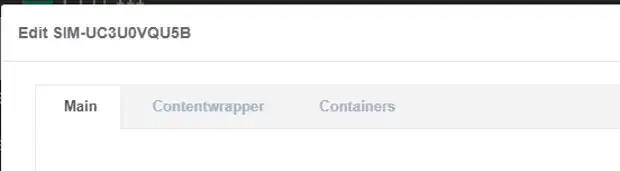
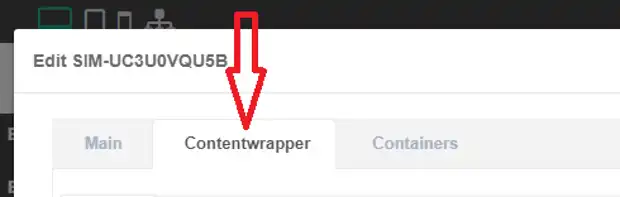
La fenêtre des propriétés va alors apparaître. Dans cette fenêtre, il y a 3 onglets qui sont :
- Main : contient les propriétés principales du composant
- Contentwrapper : contient les propriétés css du composant
- Containers : représente le conteneur parent du composant
Les propriétés importantes de l’onglet Main
Voici la liste des propriétés pour un composant bannière :
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d'optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Conteneur : Indique si ce composant est un conteneur. De même que la propriété Cacheable, il ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant (ce qui le cas des composants textes, titre, etc.).
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Pullright : permet d’aligner le composant à droite si c'est vrai.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Visible : indique si le composant est visible (true) ou pas (false).
- Active : détermine si le composant est activé (true) ou inactivé (false)
- Catalog version : détermine la version du catalogue dans laquelle est localisé ce composant (par exemple staged ou online).
- Code : identifiant du composant
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
- Désactivé (disabled).
- Name : permet de donner un nom au composant (pratique pour rechercher le composant par la suite).
- Caption (FR) : représente une légende de la bannière en français (cette propriété est multilingue).
- Description (FR) : une description de la bannière.
- External : Si est vrai, permet d’afficher une nouvelle page lorsqu'on clique sur la bannière.
- Learnmore : est un composant lien qui permet un lien “savoir plus”.
- Media : permet de choisir l’image à mettre sur la bannière.
- Parallax : permet d’avoir d’appliquer un effet parallaxe sur la bannière, composant, ce qui permet d’afficher la bannière de manière fixe.
- Resizable : permet de savoir si la bannière est ajustable.
- Title (FR) : titre de la bannière.
- Url : permet d’identifier le lien de la bannière.
- Commentdisabled : indique si les commentaires sont désactivés ou pas.
- Owner : le propriétaire de la bannière.
Comment styliser une bannière ?
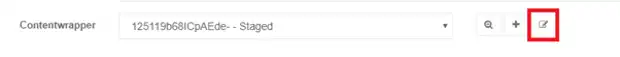
La plateforme Diaango vous donne la possibilité d’agir sur les propriétés css de votre composant, pour ce faire allez dans la fenêtre de modification puis sur le champ ContentWrapper qui se trouve dans l’onglet Main et cliquez sur le bouton modifier (voir image suivante)
Ou allez dans l’onglet ContentWrapper
Pour accéder au propriété css
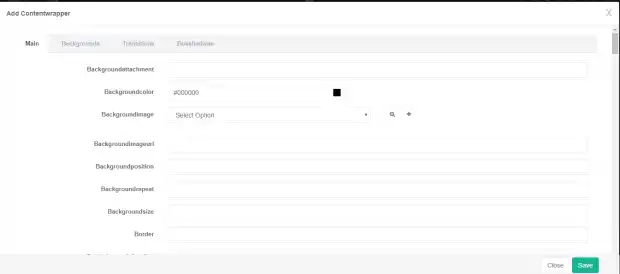
Comment changer la couleur de fond de votre bannière ?
Vous pouvez changer la couleur du bannière par le biais de la propriété css Backgroundcolor, cliquez sur le petit carré qui se trouve à droite du champ Backgroundcolor, faite un clique droite sur la partie blanche qui se situe à droite sur le grand carré qui va apparaître et glissez votre curseur pour changer la couleur jusqu'à que vous tombez sur la couleur qui vous convient puis cliquez sur la couleur pour la choisir(voir image suivante)

Comment changer la taille la position d’une bannière ?
Pour changer la taille et la position de votre composant vous avez les propriétés css suivantes :
- Height : représente la hauteur de la bannière en px ou en % par rapport à la hauteur de son composant parent
- Width : représente la largeur de la bannière en px ou en % par rapport à la largeur de son composant parent
- Margin : représente la marge entre la bannière et tout composant externe à la bannière (cette propriété met une marge sur tous les côté)
- Marginbottom : met une marge uniquement en bas de la bannière
- Marginleft : met une marge uniquement à gauche de la bannière
- Marginright : met une marge uniquement à droite de la bannière
- Margintop : met une marge uniquement en haut de la bannière
- Padding : représente la marge entre la bannière et tout composant interne à la bannière comme par exemple entre la bannière et son image (cette propriété met une marge sur tous les côté)
- Paddingbottom : met un padding uniquement en haut de la bannière
- Paddingleft : met une padding uniquement en haut de la bannière
- Paddingright : met une padding uniquement en haut de la bannière
- Paddingtop : met une padding uniquement en haut de la bannière
Par exemple vous pouvez mettre le Marginleft à 50% pour ajouter une marge à gauche de 50% de la largeur du composant parent de votre bannière.
Comment changer l’image de la bannière ?
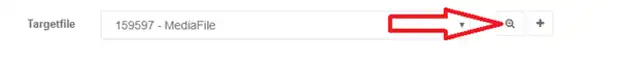
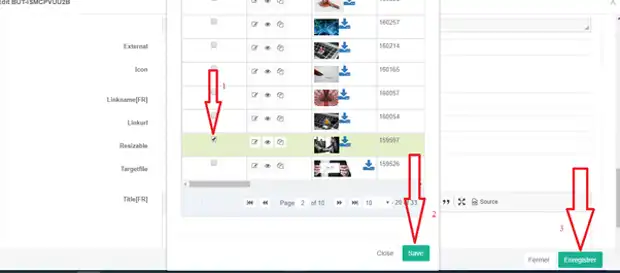
Pour changer l’image de la bannière, vous devez aller dans la fenêtre de modification Et mettre la valeur du champ External a true puis sur le champ Targetfile [FR] et cliquez sur Sélectionner une ressource.
Une nouvelle fenêtre va apparaître, sélectionnez un fichier et cliquez sur Save puis
Enregistrer.
Comment ajouter un lien sur une bannière ?
Pour lier le bouton a une page de votre site, vous devez aller dans la fenêtre de modification
Et mettre la valeur du champ External a true.
Puis sur le champ Linkurl et tapez l’url de la page là ou voulez rediriger
Et cliquez sur Enregistrer.
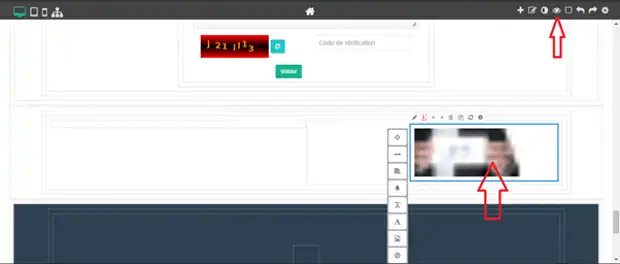
Maintenant cliquez sur l’œil pour avoir l'aperçu et ensuite cliquez sur le bouton pour tester
Comment supprimer une bannière ?
La suppression d’une bannière se fait via le bouton supprimer présent sur la barre de menu qui apparaît quand on sélectionne le composant lien (voir image suivante).
Après avoir cliqué sur le bouton supprimer, une fenêtre de confirmation va apparaître, cliquez sur le bouton Oui.Et voilà votre bannière est supprimée