Structurer le contenu en colonne et grid
Qu'est qu'une ligne de colonne ?
Comme son nom l’indique une ligne de colonne est tout simplement une ligne qui peut contenir plusieurs composant colonne, pratique pour séparer un paragraphe en 2 ou plusieurs colonnes.
Comment ajouter une ligne de colonne ?
Pour ajouter une ligne de colonne il faut :
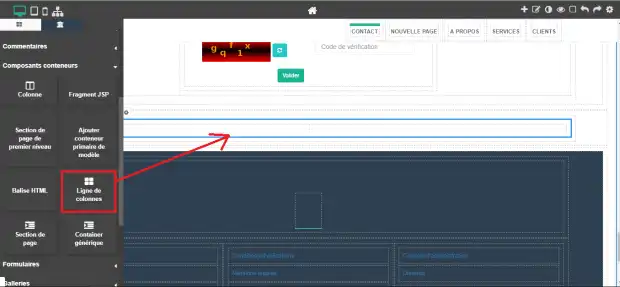
- Allez dans la catégorie Composants conteneur
- Glisser le composant Ligne de colonnes là où vous voulez ajouter une section.

Comment modifier une ligne de colonnes ?
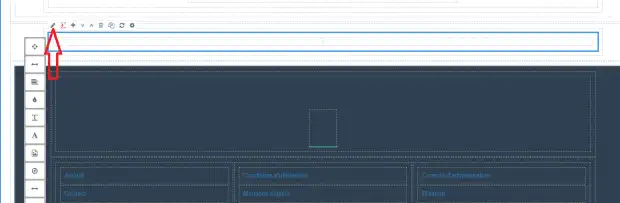
Pour modifier les propriétés d’une ligne de colonnes, cliquez sur votre ce dernier pour le sélectionner et ainsi voir apparaître la barre de menu en horizontal et la barre des propriétés en vertical. Sur la barre de menu, cliquez le bouton modifier (voir image suivante).
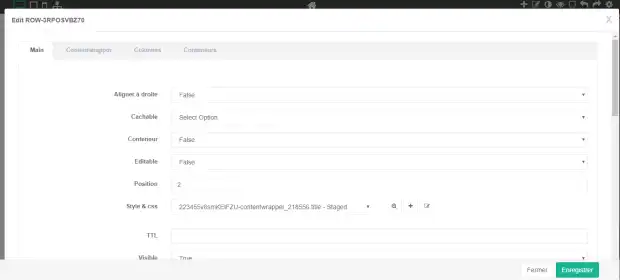
Après avoir cliqué sur le bouton modifier, une fenêtre va apparaître dans lequel il y a toutes les propriétés de votre composant. Dans cette fenêtre il y a 4 onglets dont l’onglet Main qui contient les propriétés principales de votre composant.
Les champs obligatoires et importants qui composent une ligne de colonnes
Voici la liste des propriétés pour un composant ligne de colonnes :
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d’optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Container : Indique si ce composant est un conteneur. De même que la propriété Cacheable, il ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Contentwrapper : permet de définir l’apparence du composant et son style css.
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Pullright : permet d’aligner le composant à droite si c'est vrai.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Visible : indique si le composant est visible (true) ou pas (false).
- Active : détermine si le composant est activé (true) ou inactivé (false)
- Catalog version : détermine la version du catalogue dans laquelle est localisé ce composant (par exemple staged ou online).
- Code : identifiant du composant
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
-
- Désactivé (disabled).
- Name : permet de donner un nom au composant (pratique pour rechercher le composant par la suite).
- Category : détermine la catégorie à laquelle appartient le composant
- Code : représente le code du composant
- Composant autorisé : permet de définir le type de sous composant autorisés dans ce conteneur.
- Description (FR) : une description du bouton.
- Resizable : permet de savoir si la taille du bouton est ajustable.
- Title (FR) : titre du bouton.
- Commentdisabled : indique si les commentaires sont désactivés ou pas.
- Owner : le propriétaire du composant.
Comment ajouter une un titre, une image et un paragraphe dans d’une colonne ?
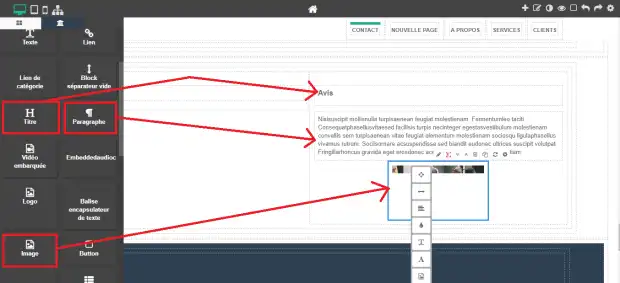
Pour ajouter un titre, un paragraphe et une image dans une colonne d’une ligne de colonne, glissez simplement le composant Titre, le composant Paragraphe et le composant Image dans la colonne (voir image suivante).